Presentation API
演示API - Web APIs | MDN
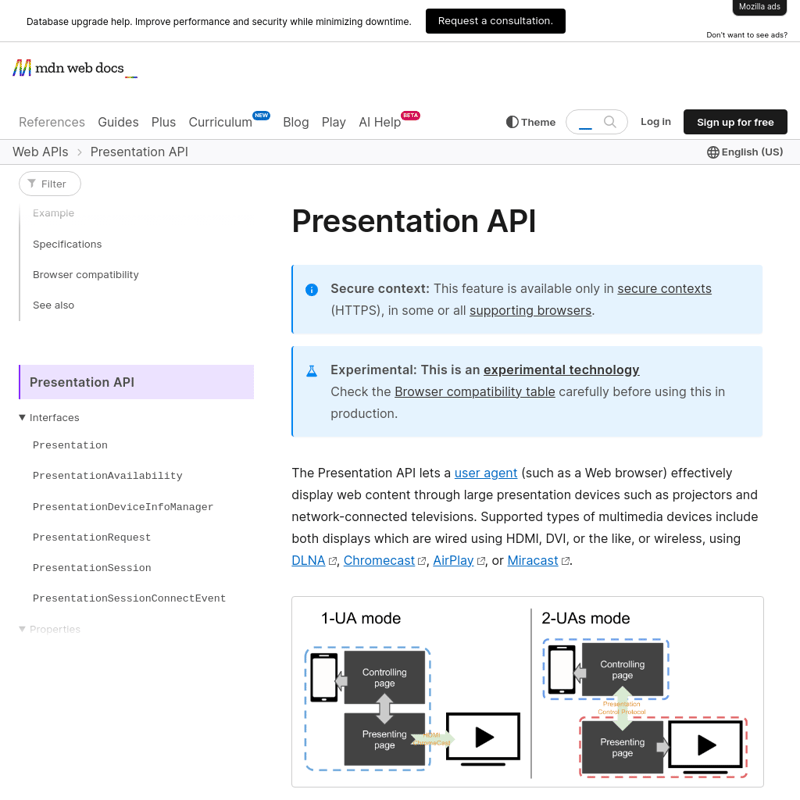
演示API允许用户代理(如Web浏览器)通过大型演示设备(如投影仪和网络连接电视)有效显示Web内容。支持的多媒体设备类型包括通过HDMI、DVI等有线连接的显示器,或通过DLNA、Chromecast、AirPlay或Miracast无线连接的显示器。
2024-07-01
16387.2K
Presentation API 产品信息
演示API - Web APIs | MDN
什么是演示API
演示API让用户代理(如Web浏览器)能够通过大型演示设备(如投影仪和网络连接电视)有效显示Web内容。支持的多媒体设备类型包括通过HDMI、DVI等有线连接的显示器,或通过DLNA、Chromecast、AirPlay或Miracast无线连接的显示器。
特点
- 安全上下文:此功能仅在HTTPS等安全上下文中可用,且在某些或全部支持的浏览器中可用。
- 实验性技术:这是一个实验性技术,使用前请仔细查看浏览器兼容性表。
- 1-UA模式和2-UA模式:根据演示设备提供的连接机制,控制页面和接收页面可以由同一用户代理渲染,也可以由不同的用户代理渲染。
用例
一般情况下,网页使用演示控制器API指定要在演示设备上渲染的Web内容并启动演示会话。使用演示接收器API,呈现的Web内容可以获取会话状态。通过为控制页面和接收页面提供一个基于消息的通道,Web开发人员可以实现这两个页面之间的交互。
示例代码
监视演示显示器的可用性
html Present
启动新的演示
html
重新连接到演示
html Reconnect
常见问题
演示API是否安全?
演示API仅在HTTPS等安全上下文中可用,以确保数据传输的安全性。
演示API支持哪些设备?
演示API支持通过HDMI、DVI等有线连接的显示器,或通过DLNA、Chromecast、AirPlay或Miracast无线连接的显示器。
如何使用演示API?
通过演示控制器API指定要在演示设备上渲染的Web内容并启动演示会话。使用演示接收器API,呈现的Web内容可以获取会话状态。