Presentation API
API Презентаций - Web APIs | MDN
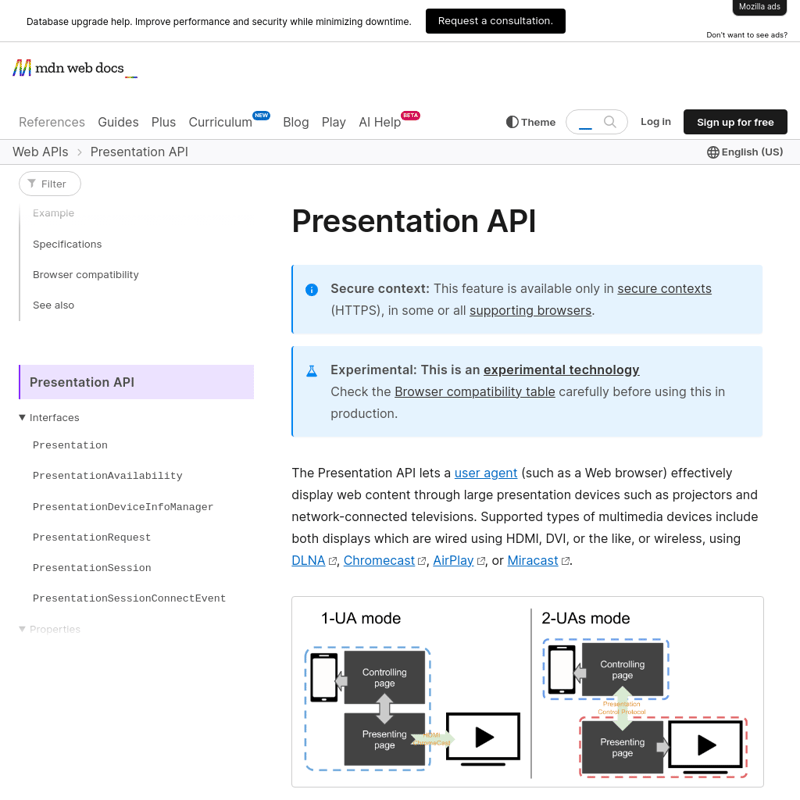
API Презентаций позволяет веб-браузерам эффективно отображать контент на больших устройствах, таких как проекторы и сетевые телевизоры. Он поддерживает как проводные, так и беспроводные мультимедийные устройства. API предоставляет интерфейсы для управления сессиями презентаций и взаимодействия между страницами управляющего и отображаемого контента.
2024-09-02
16387.2K
Presentation API Информация о продукте
API Презентаций - Web APIs | MDN
Что такое API Презентаций
API Презентаций позволяет веб-браузерам отображать веб-контент на больших устройствах, таких как проекторы и сетевые телевизоры. Поддерживаемые типы мультимедийных устройств включают как проводные подключения через HDMI, DVI и другие, так и беспроводные через DLNA, Chromecast, AirPlay и Miracast.
Этот API позволяет веб-разработчикам использовать два основных интерфейса: Presentation Controller API и Presentation Receiver API. Эти интерфейсы позволяют инициировать и контролировать презентации, а также взаимодействовать между страницами управляющего и отображаемого контента.
Особенности
- Безопасный контекст: Доступен только в защищенных контекстах (HTTPS).
- Экспериментальная технология: Перед использованием в продакшене обязательно проверьте таблицу совместимости браузеров.
- Поддержка множества устройств: Работает с проводными и беспроводными мультимедийными устройствами.
- Интерфейсы: Позволяет контролировать и управлять сессиями презентаций.
Применение
API Презентаций может использоваться для различных целей, таких как:
- Отображение веб-контента на больших экранах во время презентаций.
- Управление и взаимодействие с несколькими экранами из одного управляющего устройства.
- Взаимодействие между управляющим и отображаемым контентом через обмен сообщениями.
Часто задаваемые вопросы
Как использовать API Презентаций?
-
Мониторинг доступности дисплеев презентаций: javascript const presentBtn = document.getElementById("presentBtn"); const presUrls = ["https://example.com/presentation.html"]; const request = new PresentationRequest(presUrls); request.getAvailability().then((availability) => { presentBtn.style.display = availability.value ? "inline" : "none"; availability.onchange = () => { presentBtn.style.display = availability.value ? "inline" : "none"; }; }).catch(() => { presentBtn.style.display = "inline"; });
-
Запуск новой презентации: javascript presentBtn.onclick = () => { request.start().then(setConnection); };
-
Переподключение к презентации: javascript const reconnect = () => { const presId = localStorage["presId"]; if (presId) { request.reconnect(presId).then(setConnection); } }; document.addEventListener("DOMContentLoaded", reconnect); reconnectBtn.onclick = reconnect;
-
Инициация презентации управляющим UA: javascript navigator.presentation.defaultRequest = new PresentationRequest(presUrls); navigator.presentation.defaultRequest.onconnectionavailable = (evt) => { setConnection(evt.connection); };
-
Мониторинг состояния соединения и обмен данными: javascript connection.onmessage = (message) => { console.log(
Получено сообщение: ${message.data}); }; connection.send("Say hello");
Какие есть интерфейсы в API Презентаций?
- Presentation: Управление поведением браузера при запуске презентаций.
- PresentationRequest: Инициация или повторное подключение к презентации.
- PresentationConnection: Представляет соединение презентации.
- PresentationReceiver: Доступ к управляющим контекстам и обмен сообщениями с ними.
Спецификации
Совместимость браузеров
Пожалуйста, обратитесь к таблице совместимости браузеров для получения информации о поддержке этого API в различных браузерах.
Дополнительно
- Polyfill для API Презентаций помогает в реализации API на различных механизмах презентаций.