Presentation API
Presentation API - Web APIs | MDN
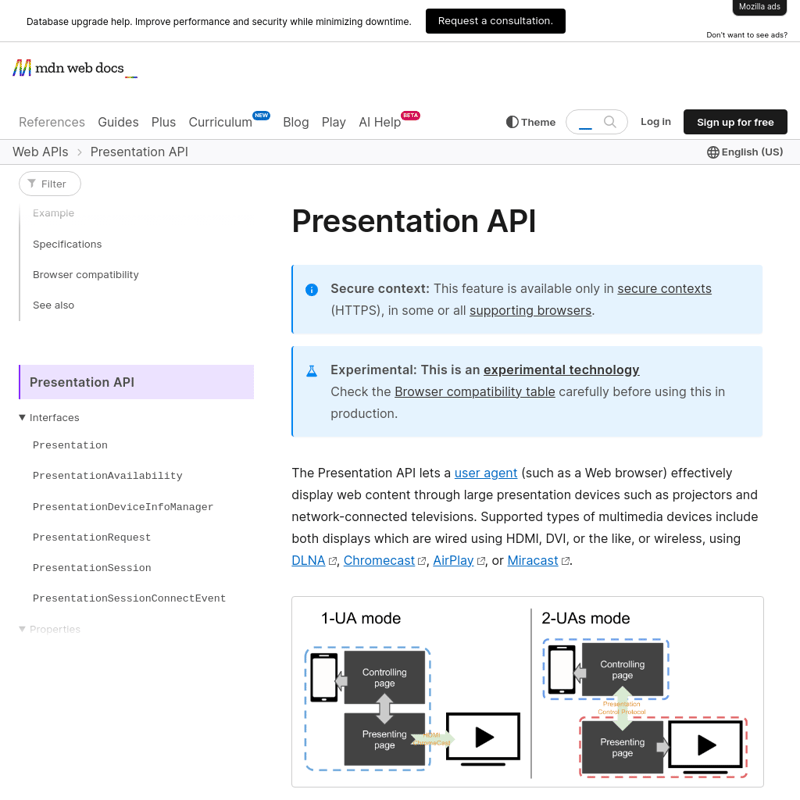
The Presentation API enables web content to be displayed on large presentation devices like projectors and smart TVs. It supports both wired (HDMI, DVI) and wireless (DLNA, Chromecast, AirPlay, Miracast) connections, facilitating interaction between controlling and receiving user agents.
2024-07-01
16387.2K
Presentation API Product Information
Presentation API - Web APIs | MDN
What's the Presentation API?
The Presentation API allows a user agent (such as a web browser) to display web content on large presentation devices like projectors and network-connected televisions. This includes both wired (HDMI, DVI) and wireless (DLNA, Chromecast, AirPlay, Miracast) multimedia devices. It ensures seamless interaction between the controlling and presenting pages.
Features
- Secure Context: Available only in secure contexts (HTTPS).
- Experimental: This is an experimental technology.
- User Agent Compatibility: Works with various user agents and supports multiple connection types.
Interfaces
Presentation
Provides mechanisms to override browser default behavior for launching presentations and accessing available presentation connections.
PresentationRequest
Initiates or reconnects to a presentation made by a controlling browsing context.
PresentationAvailability
Represents the availability of presentation displays for a presentation request.
PresentationConnectionAvailableEvent
Fired when a connection associated with a PresentationRequest is created.
PresentationConnection
Represents each presentation connection.
PresentationConnectionCloseEvent
Fired when a presentation connection enters a closed state.
PresentationReceiver
Allows receiving browsing contexts to access and communicate with controlling contexts.
PresentationConnectionList
Represents the collection of non-terminated presentation connections and monitors new available connections.
Use Case
The Presentation API is ideal for applications that need to display content on large screens for presentations, streaming, and collaborative work. For instance, a web-based slideshow can be controlled via a laptop while being displayed on a projector.
How to Use
Monitor Availability of Presentation Displays
In controller.html:
Present
Starting a New Presentation
In controller.html:
Reconnect to a Presentation
In controller.html:
Reconnect
FAQ
What is the Presentation API?
The Presentation API is a web standard that allows web content to be displayed on larger screens like projectors and smart TVs.
Is the Presentation API secure?
Yes, it is available only in secure contexts (HTTPS).
What types of devices are supported?
The API supports both wired (HDMI, DVI) and wireless (DLNA, Chromecast, AirPlay, Miracast) presentation devices.
Can I use the Presentation API in production?
As it is experimental, check the Browser compatibility table carefully before using it in production.