Presentation API
API Prezentacji - Web APIs | MDN
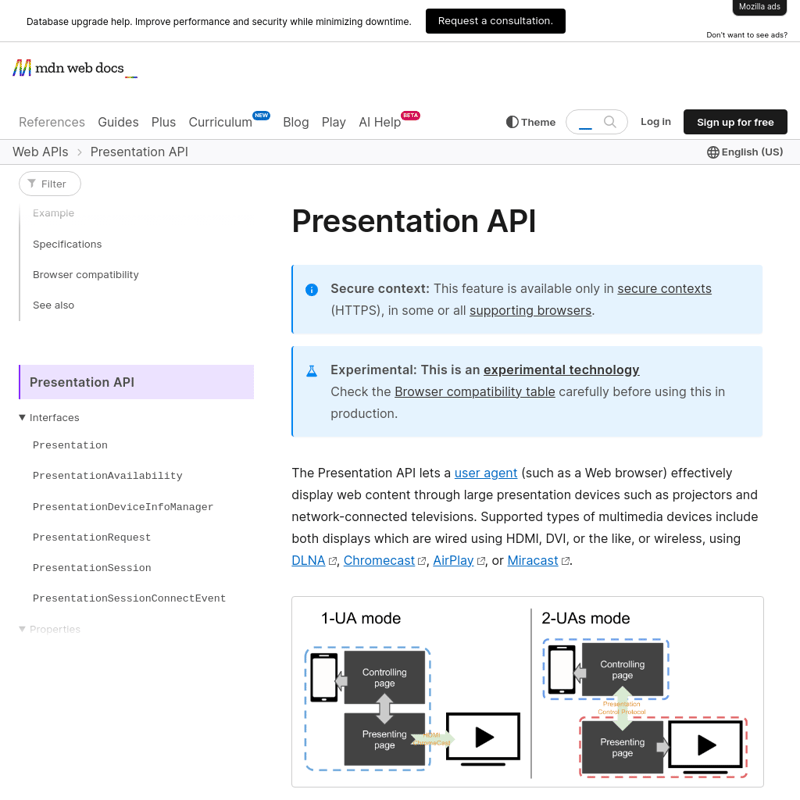
API Prezentacji umożliwia wyświetlanie treści webowej na dużych urządzeniach prezentacyjnych, takich jak projektory i telewizory. Obsługuje zarówno połączenia przewodowe (HDMI, DVI), jak i bezprzewodowe (DLNA, Chromecast, AirPlay, Miracast). Dzięki API, programiści mogą zarządzać sesjami prezentacji i komunikować się między stronami kontrolującymi i odbierającymi. API jest dostępne tylko w bezpiecznych kontekstach (HTTPS) i jest technologią eksperymentalną, więc zaleca się sprawdzenie kompatybilności przeglądarek przed wdrożeniem.
2024-09-03
16387.2K
Presentation API Informacje o produkcie
API Prezentacji - Web APIs | MDN
Co to jest API Prezentacji?
API Prezentacji umożliwia wyświetlanie treści webowej na dużych urządzeniach prezentacyjnych, takich jak projektory i telewizory podłączone do sieci. Obsługuje zarówno urządzenia przewodowe (HDMI, DVI), jak i bezprzewodowe (DLNA, Chromecast, AirPlay, Miracast). API pozwala na kontrolowanie prezentacji oraz komunikację między stronami kontrolującymi i odbierającymi treści.
Cechy
- Dostępność: API Prezentacji działa tylko w bezpiecznych kontekstach (HTTPS) i jest obsługiwane przez niektóre przeglądarki. Sprawdź tabelę kompatybilności przeglądarek, aby upewnić się o wsparciu.
- Technologia eksperymentalna: API jest technologią eksperymentalną, co oznacza, że jego działanie może się zmieniać. Sprawdź tabelę kompatybilności przeglądarek przed użyciem w środowisku produkcyjnym.
- Obsługa różnych urządzeń: API obsługuje różne typy urządzeń prezentacyjnych, zarówno przewodowych, jak i bezprzewodowych, zapewniając elastyczność w wyborze sprzętu.
Przypadki użycia
- Zarządzanie prezentacjami: API umożliwia zarządzanie sesjami prezentacyjnymi, kontrolowanie ich przebiegu oraz komunikowanie się między stroną kontrolującą a stroną odbierającą.
- Monitorowanie dostępności: Można monitorować dostępność urządzeń prezentacyjnych i zarządzać interfejsem użytkownika w zależności od dostępności urządzeń.
- Wysyłanie i odbieranie wiadomości: Umożliwia przesyłanie wiadomości między stroną kontrolującą a prezentującą, co pozwala na dynamiczną interakcję podczas prezentacji.
FAQ
1. Jakie przeglądarki wspierają API Prezentacji?
API Prezentacji jest dostępne tylko w niektórych przeglądarkach i działa wyłącznie w bezpiecznych kontekstach (HTTPS). Należy sprawdzić tabelę kompatybilności przeglądarek na stronie MDN, aby uzyskać aktualne informacje.
2. Czy API Prezentacji jest stabilne?
Nie, API Prezentacji jest technologią eksperymentalną. Oznacza to, że jego działanie może ulec zmianie, dlatego ważne jest sprawdzenie aktualnych informacji i testowanie przed użyciem w środowisku produkcyjnym.
3. Jakie urządzenia są wspierane przez API Prezentacji?
API obsługuje zarówno urządzenia przewodowe, takie jak HDMI i DVI, jak i bezprzewodowe, takie jak DLNA, Chromecast, AirPlay i Miracast.
Jak korzystać
Monitorowanie dostępności urządzeń:
javascript const presentBtn = document.getElementById("presentBtn"); const presUrls = ["https://example.com/presentation.html", "https://example.net/alternate.html"]; const handleAvailabilityChange = (available) => { presentBtn.style.display = available ? "inline" : "none"; }; const request = new PresentationRequest(presUrls); request.getAvailability().then((availability) => { handleAvailabilityChange(availability.value); availability.onchange = () => { handleAvailabilityChange(availability.value); }; }).catch(() => { handleAvailabilityChange(true); });
Rozpoczęcie nowej prezentacji:
javascript presentBtn.onclick = () => { request.start().then(setConnection); };
Ponowne połączenie z prezentacją:
javascript const reconnect = () => { const presId = localStorage["presId"]; if (presId) { request.reconnect(presId).then(setConnection); } }; document.addEventListener("DOMContentLoaded", reconnect); reconnectBtn.onclick = reconnect;
Inicjacja prezentacji przez kontrolujący UA:
javascript navigator.presentation.defaultRequest = new PresentationRequest(presUrls); navigator.presentation.defaultRequest.onconnectionavailable = (evt) => { setConnection(evt.connection); };
Monitorowanie stanu połączenia i wymiana danych:
javascript
let connection;
const stopBtn = document.querySelector("#stopBtn");
const reconnectBtn = document.querySelector("#reconnectBtn");
const disconnectBtn = document.querySelector("#disconnectBtn");
stopBtn.onclick = () => {
connection?.terminate();
};
disconnectBtn.onclick = () => {
connection?.close();
};
function setConnection(newConnection) {
if (connection && connection !== newConnection && connection.state !== "closed") {
connection.onclose = undefined;
connection.close();
}
connection = newConnection;
localStorage["presId"] = connection.id;
function showConnectedUI() {
stopBtn.style.display = "inline";
disconnectBtn.style.display = "inline";
reconnectBtn.style.display = "none";
}
function showDisconnectedUI() {
disconnectBtn.style.display = "none";
stopBtn.style.display = "none";
reconnectBtn.style.display = localStorage["presId"] ? "inline" : "none";
}
connection.onconnect = () => {
showConnectedUI();
connection.onmessage = (message) => {
console.log(Otrzymano wiadomość: ${message.data});
};
connection.send("Say hello");
};
connection.onclose = () => {
connection = null;
showDisconnectedUI();
};
connection.onterminate = () => {
delete localStorage["presId"];
connection = null;
showDisconnectedUI();
};
}
Monitorowanie dostępnych połączeń i wysyłanie wiadomości:
javascript const addConnection = (connection) => { connection.onmessage = (message) => { if (message.data === "Say hello") connection.send("hello"); }; }; navigator.presentation.receiver.connectionList.then((list) => { list.connections.forEach((connection) => { addConnection(connection); }); list.onconnectionavailable = (evt) => { addConnection(evt.connection); }; });
Przekazywanie informacji o lokalizacji za pomocą wiadomości:
javascript connection.send('{"string": "你好,世界!", "lang": "zh-CN"}'); connection.send('{"string": "こんにちは、世界!", "lang": "ja"}'); connection.send('{"string": "안녕하세요, 세계!", "lang": "ko"}'); connection.send('{"string": "Hello, world!", "lang": "en-US"}');
W pliku presentation.html:
javascript connection.onmessage = (message) => { const messageObj = JSON.parse(message.data); const spanElt = document.createElement("SPAN"); spanElt.lang = messageObj.lang; spanElt.textContent = messageObj.string; document.body.appendChild(spanElt); };