Wavyr Prototyper
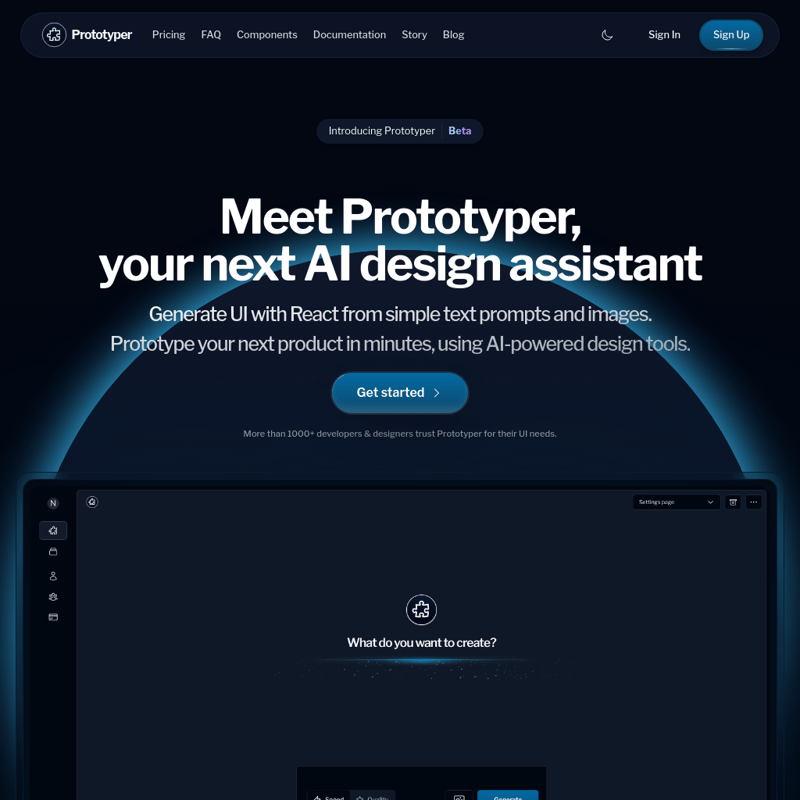
Prototyper | UI 디자인을 위한 가장 빠른 방법
Prototyper는 간단한 텍스트 프롬프트와 이미지를 통해 React UI를 생성할 수 있는 AI 디자인 도구입니다. 사용자는 몇 분 내에 다음 제품의 프로토타입을 만들 수 있으며, 아름답게 디자인된 구성 요소와 시각적 테마 편집기, 그리고 프로덕션 준비가 완료된 코드를 제공받습니다. Prototyper는 React 및 Tailwind CSS를 지원하며, 팀과의 협업과 코드 내보내기, 실시간 인터랙션을 지원합니다.
2024-08-19
6.4K
Wavyr Prototyper 제품정보
Prototyper | UI 디자인을 위한 가장 빠른 방법
Prototyper란?
Prototyper는 텍스트 프롬프트와 이미지를 통해 UI를 생성할 수 있는 최신 AI 디자인 도구입니다. 몇 분 안에 다음 제품의 프로토타입을 만들 수 있으며, React와 Tailwind CSS를 사용하여 프로덕션 준비가 완료된 코드를 제공합니다. Prototyper는 뛰어난 사용자 경험을 제공하며, 디자인 팀이 빠르게 작업을 완료할 수 있도록 지원합니다.
주요 기능
AI 기반 디자인 생성
Prototyper는 간단한 텍스트 설명이나 이미지를 기반으로 React UI를 생성할 수 있습니다. 이를 통해 사용자는 자신의 아이디어를 빠르게 구현하고, 디자인을 실시간으로 수정할 수 있습니다.
다양한 프레임워크 지원
Prototyper는 React와 Tailwind CSS, 그리고 표준 HTML과 Tailwind를 지원합니다. 코드 생성을 원하는 프레임워크를 선택하여, 자신의 애플리케이션에 맞는 코드를 복사하여 붙여넣기 할 수 있습니다.
팀 협업 기능
Prototyper는 팀과 함께 작업할 수 있는 기능을 제공하며, 팀원들과의 실시간 협업을 통해 프로토타입을 빠르게 개선할 수 있습니다. 팀원들을 초대하여 함께 작업하고, 피드백을 받을 수 있습니다.
코드 내보내기 및 게시
완성된 UI는 웹에 직접 게시하거나 프로덕션 환경으로 코드를 내보낼 수 있습니다. Prototyper는 코드 내보내기 및 웹 게시를 지원하여, 제작한 디자인을 손쉽게 공유할 수 있습니다.
실시간 코드 조정
Prototyper는 코드 에디터와 실시간으로 코드를 조정할 수 있는 기능을 제공합니다. 코드 변경 사항을 즉시 미리보면서 작업할 수 있어 작업 흐름을 유지할 수 있습니다.
사용 사례
Prototyper는 다음과 같은 상황에서 유용합니다:
- 디자인 프로토타입 생성: UI 디자인 아이디어를 빠르게 프로토타입으로 변환하고, 디자인을 실시간으로 개선할 수 있습니다.
- 팀 협업: 디자인 팀이 함께 작업할 수 있는 환경을 제공하여, 팀원들과 효율적으로 협업할 수 있습니다.
- 프레임워크 통합: React, Tailwind CSS 등 다양한 프레임워크에 맞는 코드를 생성하여, 기존 개발 환경에 쉽게 통합할 수 있습니다.
FAQ
Prototyper는 무엇인가요?
Prototyper는 AI 기반의 UI 디자인 도구로, 텍스트 프롬프트와 이미지를 통해 UI를 빠르게 생성할 수 있습니다.
Prototyper의 주요 기능은 무엇인가요?
Prototyper의 주요 기능으로는 AI 기반 디자인 생성, 다양한 프레임워크 지원, 팀 협업 기능, 코드 내보내기 및 게시, 실시간 코드 조정이 있습니다.
Prototyper는 어떻게 사용하나요?
Prototyper를 사용하려면, 간단한 텍스트 설명이나 이미지를 통해 디자인을 생성하고, 생성된 디자인을 실시간으로 수정하거나 팀원들과 협업하여 개선할 수 있습니다.
Prototyper는 어떤 프레임워크를 지원하나요?
Prototyper는 React와 Tailwind CSS, 표준 HTML과 Tailwind을 지원합니다.
Prototyper의 가격은 얼마인가요?
Prototyper는 기본, 전문, 프리미엄 플랜이 있으며, 가격은 각각 $69/월, $299/월, $499/월입니다. 자세한 사항은 가격 페이지를 참조하세요.
시작하기
Prototyper를 시작해 보세요. 디자인 아이디어를 빠르게 구현하고, 팀과 함께 작업을 개선해 나가세요.