Presentation API
프레젠테이션 API - 웹 API
프레젠테이션 API는 웹 콘텐츠를 대형 디스플레이 장치에서 효과적으로 표시할 수 있게 해주는 기술입니다. HDMI, DVI, DLNA, Chromecast, AirPlay, Miracast 등 다양한 연결 방식을 지원하며, 실험적 기술로써 HTTPS에서만 사용 가능합니다. 이 API는 Presentation Controller API와 Presentation Receiver API를 사용하여 컨트롤 페이지와 수신 페이지 간의 상호작용을 지원합니다.
2024-08-17
16387.2K
Presentation API 제품정보
Presentation API - 웹 API
What's Presentation API
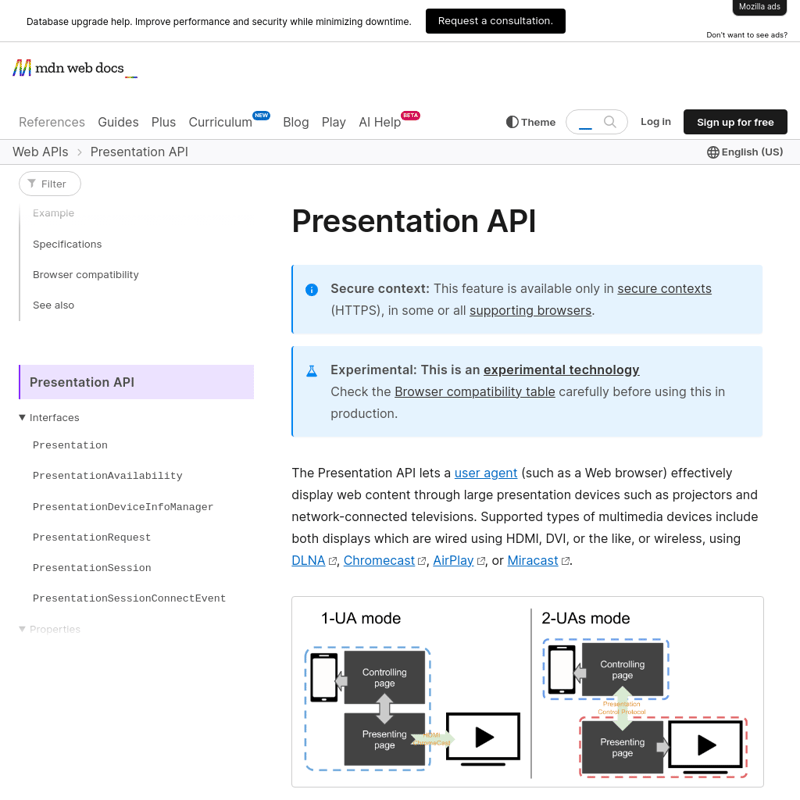
Presentation API는 웹 브라우저와 같은 사용자 에이전트가 대형 프레젠테이션 장치에서 웹 콘텐츠를 효과적으로 표시할 수 있게 해주는 기술입니다. 이 API는 HDMI, DVI와 같은 유선 디스플레이 장치와 DLNA, Chromecast, AirPlay, Miracast와 같은 무선 디스플레이 장치를 지원합니다. 이 기술은 보안 컨텍스트(HTTPS)에서만 사용 가능하며, 현재 실험적 기술로 간주됩니다. 사용하기 전에 브라우저 호환성 표를 반드시 확인해야 합니다.
Features
Presentation Controller API
Presentation Controller API는 웹 콘텐츠를 프레젠테이션 장치에서 렌더링할 수 있도록 하며, 프레젠테이션 세션을 시작합니다.
Presentation Receiver API
Presentation Receiver API는 프레젠테이션 중인 웹 콘텐츠가 세션 상태를 확인할 수 있도록 합니다. 이를 통해 컨트롤 페이지와 수신 페이지 간의 상호작용이 가능합니다.
다양한 연결 메커니즘 지원
프레젠테이션 API는 HDMI, DVI와 같은 유선 연결뿐만 아니라 DLNA, Chromecast, AirPlay, Miracast와 같은 무선 연결을 지원합니다.
1-UA 및 2-UA 모드
- 1-UA 모드: 두 페이지가 동일한 사용자 에이전트에서 로드되며, 수신 페이지의 렌더링 결과가 지원되는 원격 렌더링 프로토콜을 통해 프레젠테이션 장치로 전송됩니다.
- 2-UA 모드: 수신 페이지는 프레젠테이션 장치에서 직접 로드되며, 제어 사용자 에이전트는 프레젠테이션 장치와 지원되는 프레젠테이션 제어 프로토콜을 통해 통신합니다.
Use Case
프레젠테이션 API는 웹 페이지를 대형 디스플레이 장치에 표시해야 하는 다양한 시나리오에서 유용합니다. 예를 들어, 회의 중에 웹 기반 슬라이드를 프로젝트하거나, 온라인 강의에서 강의 자료를 대형 화면에 표시할 때 활용될 수 있습니다. 사용자는 이 API를 통해 프레젠테이션 세션을 시작하고, 연결을 모니터링하며, 메시지를 교환하는 등의 작업을 수행할 수 있습니다.
FAQ
Q1: Presentation API는 어떤 브라우저에서 지원되나요?
A1: Presentation API는 HTTPS를 지원하는 보안 컨텍스트에서만 사용 가능하며, 지원되는 브라우저는 브라우저 호환성 표에서 확인할 수 있습니다.
Q2: Presentation API는 실험적 기술인가요?
A2: 네, Presentation API는 현재 실험적 기술로 간주됩니다. 따라서 프로덕션 환경에서 사용하기 전에 충분한 테스트가 필요합니다.
Q3: Presentation API를 사용하는 데 필요한 보안 요구 사항은 무엇인가요?
A3: Presentation API는 보안 컨텍스트(HTTPS)에서만 작동합니다. 이는 사용자 데이터의 안전을 보장하기 위한 조치입니다.
Q4: 어떻게 프레젠테이션을 시작하나요?
A4: 프레젠테이션을 시작하려면 PresentationRequest를 사용하여 프레젠테이션 요청을 생성하고, 이를 통해 새로운 프레젠테이션을 시작할 수 있습니다. 자세한 사항은 예제 코드를 참조하세요.
Q5: Presentation API의 호환성 문제를 해결할 수 있나요?
A5: Presentation API의 호환성 문제를 해결하기 위해 Presentation API polyfill을 사용할 수 있습니다. 이는 다양한 프레젠테이션 메커니즘에서 Presentation API를 구현할 수 있도록 도와줍니다.
Specifications
Browser compatibility
BCD 테이블은 브라우저에서만 로드됩니다.
See also
- Presentation API polyfill - Presentation API의 JavaScript 폴리필로, 다양한 프레젠테이션 메커니즘에서 Presentation API를 탐색할 수 있도록 지원합니다.