Wavyr Prototyper
Prototyper | 最速UIデザインツール
Prototyperは、テキストや画像からReactでUIを生成できるAIデザインアシスタントです。数分でプロトタイプを作成し、チームと協力してリアルタイムでテストや改良が可能です。
2024-08-20
6.4K
Wavyr Prototyper 製品情報
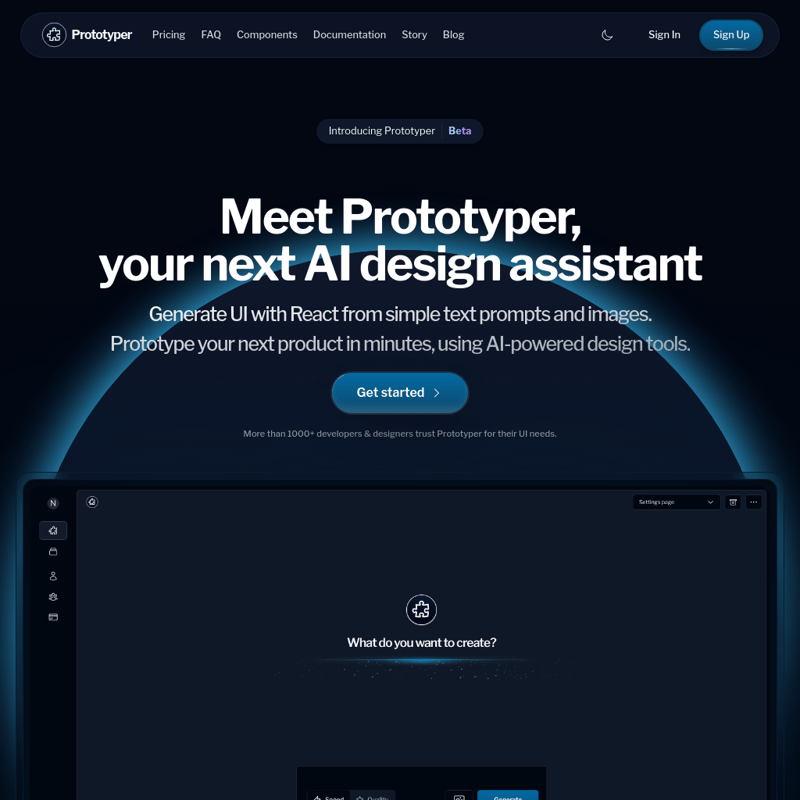
Prototyper | 最速UIデザインツール
Prototyperとは
Prototyperは、テキストや画像からReactでUIを生成するAIデザインアシスタントです。数分で次のプロダクトをプロトタイプし、AI駆動のデザインツールを活用して迅速にデザイン作成を行えます。1000以上の開発者とデザイナーが、UIニーズのためにPrototyperを信頼しています。
特徴
強力なデザインツール
Prototyperは、シンプルなテキストプロンプトや画像を基に、React用のUIコンポーネントを生成します。豊富な機能を備えており、AIエディタやコードエディタを使って、数分でインターフェースの作成やテストが可能です。40以上のコンポーネント、Tailwind CSS、およびテーマが内蔵されており、コードはプロダクションレディです。
コラボレーション機能
Prototyperでは、チームメンバーを招待して共同作業ができます。ワークスペース内で異なる組織やプロジェクトを管理し、公開およびコードのエクスポートが簡単に行えます。リアルタイムでプロトタイプのインタラクションや変更が可能で、AIエディタを使用して無限の改良ができます。
フレームワークの選択
Prototyperは、ReactやTailwind CSS、標準HTMLとTailwindなど、複数のフレームワークでコードを生成します。生成したコードは、アプリケーションにコピー&ペーストするだけで利用できます。
使用例
Prototyperを使用すると、UIコンポーネントやインターフェースのデザインを簡単に生成できます。シンプルなテキストや画像を使って、サインアップコンポーネントやダッシュボードなどを迅速に作成し、チームと協力してプロトタイプの改善を行えます。
FAQ
Prototyperの価格は?
Prototyperは、基本、プロフェッショナル、プレミアムの3つのプランを提供しています。価格は月額69ドルから始まり、プロフェッショナルプランは299ドル、プレミアムプランは499ドルです。
どのようにPrototyperを使い始めるのですか?
Prototyperのサインアップページからアカウントを作成し、利用開始できます。詳細なドキュメントやサポートも提供されています。
PrototyperはどのようにAIを活用していますか?
Prototyperは、自然言語での説明を元にコードを生成するAI機能を提供しています。これにより、直感的にUIコンポーネントを設計し、生成することができます。
コードはどのようにエクスポートしますか?
生成したコードは、直接ウェブに公開するか、コードをエクスポートしてプロダクションにインポートすることができます。エクスポート機能を使えば、簡単に実際のアプリケーションに統合できます。
Prototyperはどのフレームワークをサポートしていますか?
Prototyperは、React、Tailwind CSS、標準HTMLなど、複数のフレームワークをサポートしています。自分のプロジェクトに最適なフレームワークを選択して、コードを生成できます。