Presentation API
プレゼンテーションAPI - ウェブAPI
プレゼンテーションAPIは、ウェブコンテンツを大画面デバイスに表示するための技術です。対応ブラウザでセキュアなコンテキストが必要で、実験的な技術です。
2024-08-17
16387.2K
Presentation API 製品情報
プレゼンテーションAPI
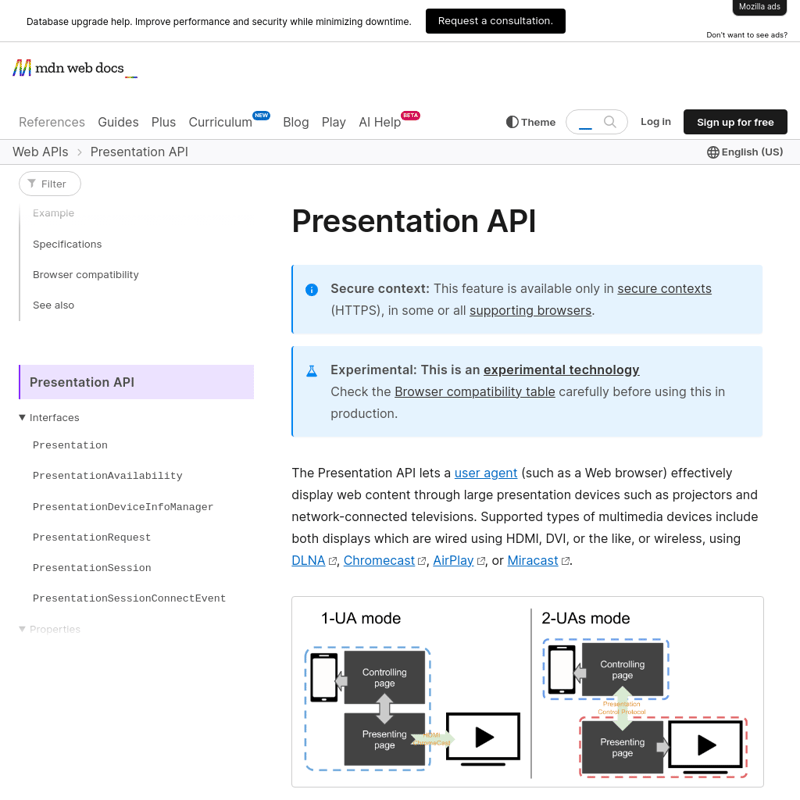
What's プレゼンテーションAPI
プレゼンテーションAPIは、ウェブブラウザなどのユーザーエージェントを使って、プロジェクターやネットワーク接続されたテレビなどの大画面プレゼンテーションデバイスにウェブコンテンツを表示するための技術です。このAPIは、HDMIやDVIなどの有線接続や、DLNA、Chromecast、AirPlay、Miracastなどの無線接続に対応しています。
Features
セキュアコンテキスト
プレゼンテーションAPIは、セキュアコンテキスト(HTTPS)でのみ利用可能です。全ての対応ブラウザでサポートされているわけではありません。
実験的技術
この技術は実験的なものであるため、実際の使用にはブラウザの互換性テーブルを確認することが重要です。
主なインターフェース
- Presentation: プレゼンテーションのコントロールや接続の管理を行います。
- PresentationRequest: プレゼンテーションの開始または再接続を行います。
- PresentationAvailability: 利用可能なプレゼンテーションディスプレイを示します。
- PresentationConnection: プレゼンテーションの接続を表します。
- PresentationReceiver: 受信側のブラウザコンテキストが制御側のブラウザコンテキストにアクセスし、通信します。
Use Case
プレゼンテーションAPIは、以下のような状況で使用されます:
- プロジェクターや大型ディスプレイでのプレゼンテーション: ウェブブラウザからコンテンツを大画面に表示し、プレゼンテーションを行います。
- ワイヤレスデバイスとの接続: ChromecastやAirPlayなどのワイヤレス技術を使用して、プレゼンテーションを無線で送信します。
FAQ
プレゼンテーションAPIはどのブラウザでサポートされていますか?
プレゼンテーションAPIは、全てのブラウザでサポートされているわけではありません。対応ブラウザについては、互換性テーブルを確認してください。
プレゼンテーションAPIはどのように使用しますか?
プレゼンテーションAPIを使用するには、以下の手順を実行します:
- プレゼンテーションのリクエスト:
PresentationRequestオブジェクトを作成し、プレゼンテーションを開始します。 - 接続の管理: プレゼンテーションが開始されたら、
PresentationConnectionを使用して、接続の管理やメッセージの送受信を行います。 - 接続の監視:
PresentationConnectionListやPresentationConnectionAvailableEventを使用して、接続の状態を監視します。
詳細なコード例については、MDNのドキュメントを参照してください。