Presentation API
API de Présentation - Web APIs | MDN
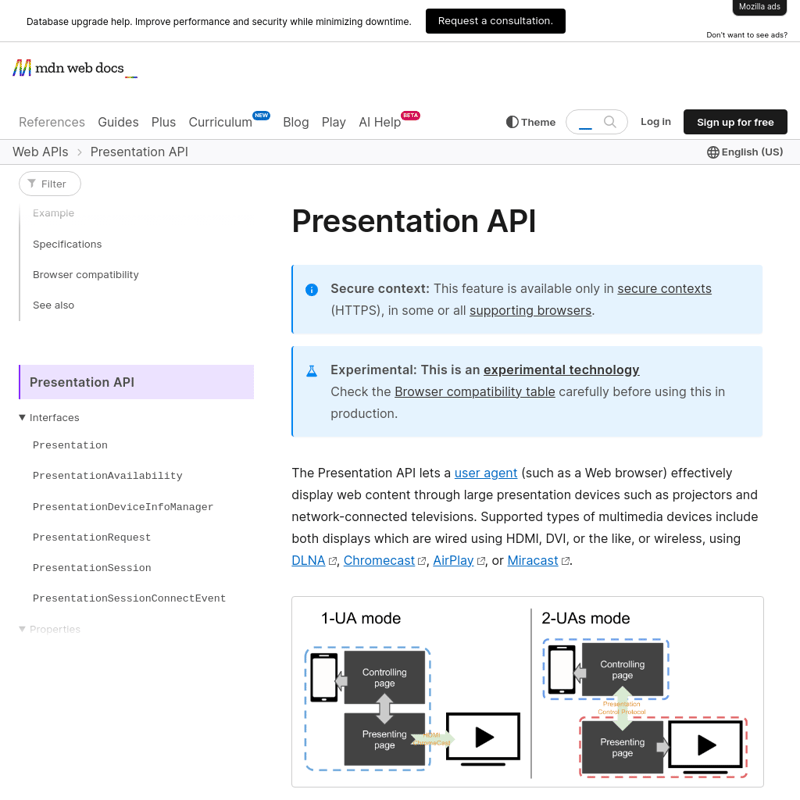
L'API de Présentation permet aux navigateurs web de diffuser du contenu web sur des dispositifs de présentation tels que des projecteurs et des téléviseurs connectés en réseau. Elle supporte les dispositifs multimédias connectés via HDMI, DVI, DLNA, Chromecast, AirPlay ou Miracast. Cette API est encore expérimentale et nécessite un contexte sécurisé pour fonctionner. Il est conseillé de vérifier la compatibilité des navigateurs avant utilisation.
2024-09-02
16387.2K
Presentation API Informations sur le produit
API de Présentation - Web APIs | MDN
Qu'est-ce que l'API de Présentation
L'API de Présentation permet à un agent utilisateur (comme un navigateur web) d'afficher efficacement du contenu web sur des dispositifs de présentation tels que des projecteurs et des téléviseurs connectés en réseau. Cette API prend en charge les dispositifs multimédias connectés via des câbles tels que HDMI ou DVI, ou de manière sans fil via des technologies comme DLNA, Chromecast, AirPlay, ou Miracast.
Caractéristiques
- Contexte Sécurisé : L'API de Présentation est disponible uniquement dans des contextes sécurisés (HTTPS) et peut ne pas être prise en charge par tous les navigateurs. Il est essentiel de consulter la table de compatibilité des navigateurs avant de l'utiliser en production.
- Technologie Expérimentale : Cette API est considérée comme expérimentale. Assurez-vous de vérifier les dernières mises à jour sur la technologie expérimentale avant de l'implémenter.
Cas d'utilisation
L'API de Présentation permet aux développeurs web de créer des expériences de présentation interactives en facilitant l'affichage de contenu web sur des écrans externes. Elle offre des possibilités telles que le démarrage d'une nouvelle présentation, la reconnexion à une présentation existante, et la gestion des connexions pour interagir avec les pages de présentation et de contrôle.
Exemples d'utilisation
- Surveiller la disponibilité des dispositifs de présentation : Les boutons de l'interface utilisateur peuvent être affichés ou cachés en fonction de la disponibilité des dispositifs de présentation.
- Démarrer une nouvelle présentation : Permet de commencer une nouvelle session de présentation à partir d'une page de contrôle.
- Reconnecter à une présentation : Permet de se reconnecter à une session de présentation précédente à l'aide d'un identifiant de présentation stocké.
- Gérer les connexions et échanger des données : Offre des options pour se déconnecter, arrêter, ou se reconnecter à une présentation, tout en permettant l'échange de messages entre les pages de présentation et de contrôle.
FAQ
Quels navigateurs supportent l'API de Présentation ?
L'API de Présentation est encore en phase expérimentale et la compatibilité peut varier. Il est recommandé de consulter la table de compatibilité des navigateurs pour les détails les plus récents.
Comment puis-je utiliser l'API de Présentation ?
Vous pouvez utiliser l'API de Présentation en incluant des scripts dans vos pages web pour démarrer et contrôler des présentations. Les exemples de code fournis montrent comment surveiller la disponibilité des dispositifs, démarrer ou reconnecter à des présentations, et gérer les connexions.
Où puis-je trouver plus d'informations ?
Pour plus de détails techniques, vous pouvez consulter la documentation de l'API de Présentation sur MDN Web Docs et la spécification officielle.