Presentation API
API de Presentación - APIs Web | MDN
La API de Presentación permite mostrar contenido web a través de dispositivos de presentación grandes como proyectores y televisores conectados en red. Compatible con dispositivos multimedia tanto por cable (HDMI, DVI) como inalámbricos (DLNA, Chromecast, AirPlay, Miracast). Asegura una interacción fluida entre la página de control y la de presentación mediante un canal basado en mensajes. A pesar de su funcionalidad, esta tecnología es experimental y su disponibilidad está limitada a contextos seguros (HTTPS).
2024-09-01
16387.2K
Presentation API Información del producto
API de Presentación
¿Qué es la API de Presentación?
La API de Presentación permite a un agente de usuario (como un navegador web) mostrar contenido web a través de dispositivos de presentación grandes, como proyectores y televisores conectados en red. La API soporta dispositivos multimedia tanto por cable, como HDMI o DVI, como inalámbricos, usando tecnologías como DLNA, Chromecast, AirPlay, o Miracast.
Características
- Contexto seguro: Disponible únicamente en contextos seguros (HTTPS).
- Experimental: Esta es una tecnología experimental, y su comportamiento puede cambiar en el futuro.
- Compatibilidad: Revisa la tabla de compatibilidad del navegador antes de usarla en producción.
Casos de Uso
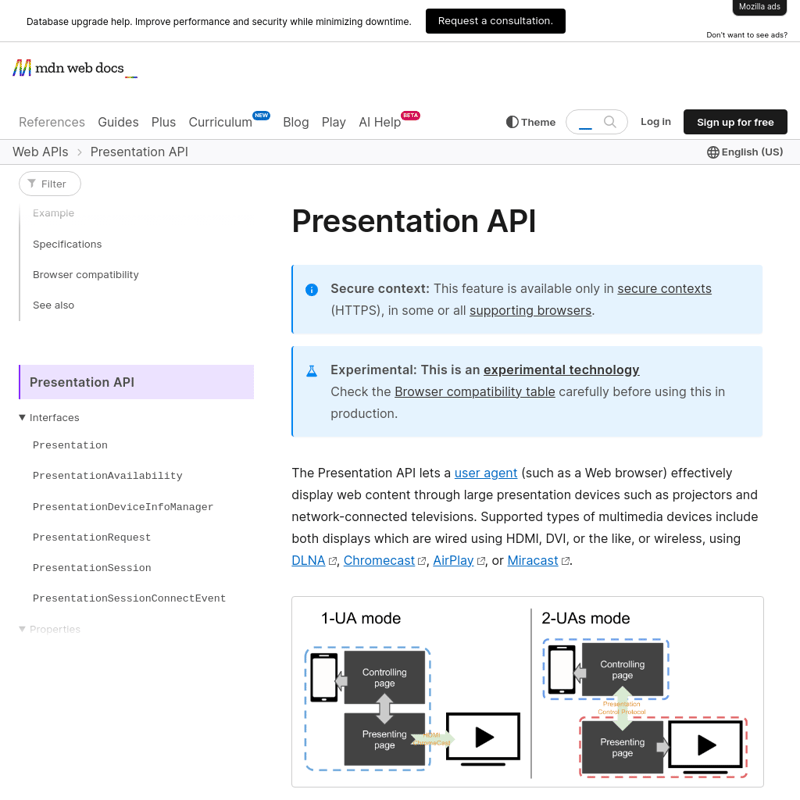
La API de Presentación permite a los desarrolladores web controlar cómo se presenta el contenido en dispositivos grandes. Los desarrolladores pueden utilizar la API para iniciar una sesión de presentación y controlar la interfaz entre la página de control y la página de presentación. Dependiendo del mecanismo de conexión del dispositivo de presentación, las páginas de controlador y receptor pueden ser renderizadas por el mismo agente de usuario o por agentes de usuario separados.
Ejemplo de Código
Monitorear la Disponibilidad de Dispositivos de Presentación
html Presentar
Iniciar una Nueva Presentación
html
Reconectar a una Presentación
html Reconectar
Iniciación de la Presentación por el Agente de Usuario Controlador
html
Monitorear el Estado de la Conexión e Intercambiar Datos
html Desconectar Detener Reconectar
Monitorear Conexiones Disponibles y Decir Hola
html
Pasar Información Localizada con un Mensaje
html
En el archivo presentation.html:
html
FAQ
¿Es segura la API de Presentación?
Sí, la API de Presentación requiere un contexto seguro (HTTPS) para funcionar.
¿Qué navegadores son compatibles con la API de Presentación?
La compatibilidad varía según el navegador. Revisa la tabla de compatibilidad del navegador para detalles específicos.
¿Puedo usar la API de Presentación en producción?
La API de Presentación es experimental y su comportamiento puede cambiar. Asegúrate de revisar la compatibilidad y las pruebas antes de usarla en producción.
Especificaciones
Compatibilidad de Navegadores
Revisa la compatibilidad del navegador para obtener información actualizada sobre el soporte de la API de Presentación en diferentes navegadores.