Books by AI
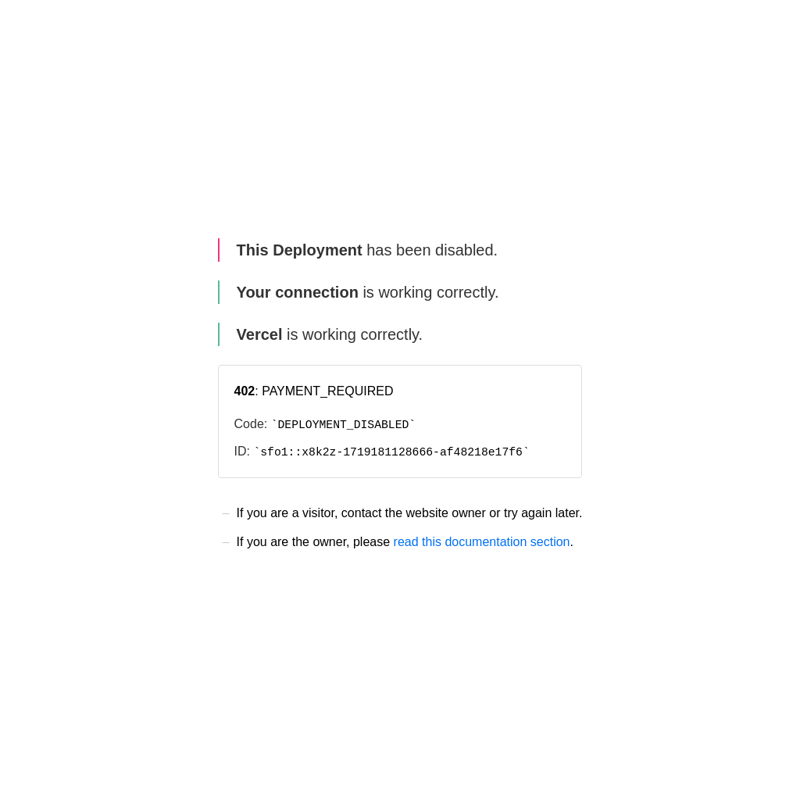
402 Payment Required: A Comprehensive Guide to Understanding and Resolving PAYMENT_REQUIRED Errors
Dive deep into the world of HTTP status code 402 Payment Required with our comprehensive guide. This article explores the intricacies of this error, its implications for both website owners and visitors, and provides practical solutions for resolving PAYMENT_REQUIRED issues. Learn about the causes, use cases, and best practices for handling this error code, ensuring smooth transactions and optimal user experience on your digital platforms. Whether you're a developer, business owner, or curious web user, this guide offers valuable insights into managing payment-related challenges in the digital realm.
2024-06-22
0.6K
Books by AI Product Information
402 Payment Required: Mastering the PAYMENT_REQUIRED Error
In the vast landscape of HTTP status codes, the 402 Payment Required error stands out as a unique and often misunderstood response. This comprehensive guide will delve into the intricacies of this error code, its implications, and how to effectively manage it in various scenarios.
What's 402 Payment Required?
Definition and Origin
The 402 Payment Required is an HTTP status code that indicates a payment is required to access the requested content or service. Originally designed for use in digital payment systems, this status code was intended to be used when a client needed to provide payment before accessing a resource.
Historical Context
Interestingly, the 402 status code was one of the earliest defined HTTP status codes, included in the HTTP/1.1 specification. However, it was marked as "reserved for future use," which has led to its limited implementation and varying interpretations across different platforms and services.
Current Usage
Despite its original intent, the 402 Payment Required error is not widely used in its intended form. Instead, it has been adopted by various services and platforms to indicate different payment-related issues, including:
- Subscription expiration
- API usage limits
- Required payments for premium content
- Temporary service suspension due to billing issues
Use Cases for 402 Payment Required
1. Subscription-based Services
Many subscription-based platforms utilize the 402 status code to indicate that a user's subscription has expired or that they need to upgrade their plan to access certain features.
2. API Rate Limiting
Some API providers employ the 402 error to signify that a user has exceeded their allocated API calls and needs to purchase additional credits or upgrade their plan.
3. Paywalled Content
News websites and digital content providers may use the 402 status to indicate that a particular article or resource is behind a paywall and requires payment for access.
4. Software Licensing
Software applications, especially those with tiered pricing models, might use the 402 error to prompt users to purchase a license or upgrade their current plan.
5. Cloud Services
Cloud service providers could implement the 402 status to notify users when they've reached their resource limits and need to increase their plan or pay for additional resources.
Features of 402 Payment Required
Versatility
The 402 Payment Required error is versatile and can be adapted to various payment-related scenarios, making it a flexible tool for developers and service providers.
User Communication
When properly implemented, this status code can effectively communicate to users that a payment or upgrade is required, improving transparency and user experience.
Integration with Payment Systems
The 402 status can be seamlessly integrated with payment gateways and subscription management systems, streamlining the process of handling payment requirements.
Customization
Developers can customize the error message and response associated with the 402 status, tailoring it to their specific use case and branding.
API Management
For API providers, the 402 status offers a standardized way to manage rate limiting and usage-based pricing models.
How To Use 402 Payment Required
Implementing 402 in Your Application
-
Identify Payment Triggers: Determine the scenarios in which your application should return a 402 status code.
-
Configure Server Responses: Set up your server to return the 402 status code along with appropriate headers and body content.
-
Create User-Friendly Messages: Design clear and informative error messages that explain why the 402 status was triggered and what actions the user can take.
-
Integrate with Payment Systems: If applicable, ensure that your 402 response includes links or instructions for completing the required payment.
-
Handle Client-Side Responses: Implement client-side logic to appropriately handle and display 402 responses to users.
Best Practices for 402 Implementation
- Be Specific: Clearly communicate why the 402 status was triggered and what the user needs to do to resolve it.
- Provide Options: When possible, offer users multiple payment or upgrade options to choose from.
- Ensure Security: Implement secure payment processes and protect sensitive user information when handling payments.
- Monitor Usage: Regularly analyze the occurrence of 402 errors to identify potential issues or opportunities for improving your payment model.
- Consider Alternatives: In some cases, a different status code (e.g., 403 Forbidden) might be more appropriate depending on your specific use case.
FAQ About 402 Payment Required
Q1: Is the 402 Payment Required status code widely supported?
A1: While the 402 status code is part of the HTTP specification, its support and implementation vary across different platforms and services. It's not as universally recognized or handled as other common status codes like 404 or 500.
Q2: Can I use 402 for free trial expirations?
A2: Yes, many services use the 402 status code to indicate that a free trial has expired and payment is required to continue using the service. However, make sure to provide clear messaging to avoid confusion.
Q3: How does 402 differ from 403 Forbidden?
A3: While both can be used to restrict access, 402 specifically indicates that payment is required, whereas 403 Forbidden is a more general status code indicating that the server understood the request but refuses to authorize it.
Q4: Should I always use 402 for payment-related issues?
A4: Not necessarily. The choice of status code depends on your specific use case and how you want to communicate with your users. In some cases, other status codes or custom error handling might be more appropriate.
Q5: Can 402 be used for non-monetary forms of payment?
A5: While traditionally associated with monetary payments, the 402 status code could theoretically be used for other forms of "payment," such as completing a survey or sharing content. However, this usage is not standard and may confuse users.
Conclusion
The 402 Payment Required status code, despite its somewhat ambiguous status in the HTTP specification, has found various practical applications in modern web services. By understanding its intended use and current implementations, developers and service providers can leverage this status code to effectively communicate payment requirements to users.
Whether you're managing subscriptions, API rate limits, or paywalled content, the 402 status code offers a standardized way to handle payment-related scenarios. However, it's crucial to implement it thoughtfully, with clear messaging and user-friendly processes, to ensure a positive user experience.
As the digital economy continues to evolve, we may see more standardized uses of the 402 Payment Required status emerge. Until then, developers and service providers should carefully consider their specific use cases and user needs when deciding whether and how to implement this intriguing HTTP status code.
By mastering the nuances of the 402 Payment Required error, you can enhance your application's communication with users, streamline payment processes, and ultimately provide a more transparent and efficient service. Remember to stay updated on best practices and emerging standards in HTTP status code usage to ensure your implementations remain effective and user-friendly in the ever-changing digital landscape.