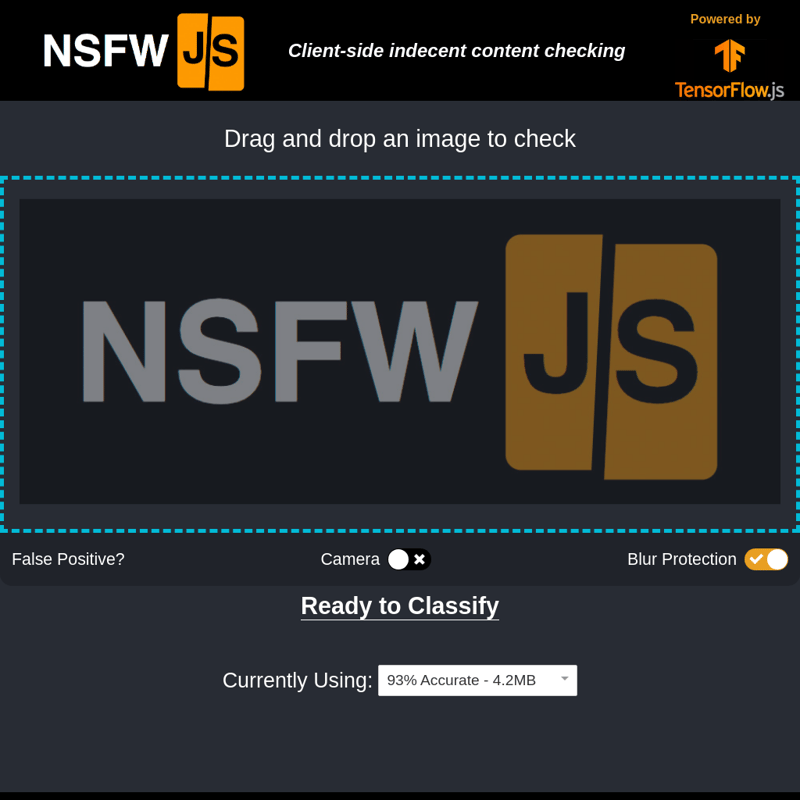
NSFW JS
NSFW JS : Vérification de contenu indécent
NSFW JS est un outil de vérification de contenu indécent côté client, qui utilise TensorFlow.js pour analyser et classer les images. Avec une précision de 93%, il permet aux développeurs d'intégrer facilement un filtre de contenu mature dans leurs applications web. Grâce à son modèle de 4.2MB, NSFW JS offre une protection efficace contre les contenus inappropriés, tout en préservant la confidentialité des utilisateurs. Accessible via GitHub, cet outil open-source peut être utilisé dans divers projets pour assurer une navigation sécurisée, en ajoutant une couche de sécurité supplémentaire aux plateformes sensibles. Les fonctionnalités incluent la détection précise d'images NSFW, la protection par flou et bien plus.
2024-09-01
16.9K
NSFW JS Informations sur le produit
NSFW JS
Client-side indecent content checking
Qu'est-ce que NSFW JS ?
NSFW JS est un outil révolutionnaire permettant de vérifier le contenu indécent en utilisant des technologies de pointe comme TensorFlow.js. Ce modèle, disponible en 4.2MB, fonctionne sur le côté client, assurant la confidentialité des utilisateurs tout en analysant les images pour détecter les contenus inappropriés. Avec une précision impressionnante de 93%, NSFW JS est idéal pour les développeurs souhaitant intégrer une vérification de contenu mature dans leurs applications ou sites web.
Fonctionnalités
Détection Précise
NSFW JS utilise un modèle de machine learning avancé qui analyse les images en temps réel. Avec sa capacité à identifier différents types de contenus indécents, cet outil offre une protection proactive contre les images NSFW, garantissant ainsi une expérience utilisateur plus sûre.
Performance
Avec un taux de précision de 93%, NSFW JS minimise les faux positifs, assurant que seuls les contenus réellement inappropriés soient filtrés. Cela signifie que les utilisateurs peuvent naviguer et interagir avec le contenu sans craindre des interruptions inutiles dues à des erreurs de détection.
Protection par Flou
Une des fonctionnalités distinctives de NSFW JS est la protection par flou. Si un contenu est détecté comme inapproprié, l'image peut être floutée automatiquement, protégeant ainsi les utilisateurs de contenus indésirables tout en maintenant l'intégrité du reste de l'application.
Facilité d'application
Grâce à sa mise en œuvre simple et à sa documentation détaillée, NSFW JS peut être intégré rapidement dans divers projets. Que ce soit pour des applications mobiles ou des sites web, cet outil est conçu pour s'adapter facilement aux besoins des développeurs.
Cas d'utilisation
Les cas d'utilisation pour NSFW JS sont nombreux. Il peut être intégré dans des applications de médias sociaux, des forums de discussion, ou des plateformes de partage de photos, où il est crucial de maintenir un environnement sûr pour les utilisateurs de tous âges. En apportant une couche de sécurité supplémentaire, NSFW JS aide à créer des communautés en ligne qui respectent des normes de comportement appropriées.
FAQ
Q1 : Comment fonctionne NSFW JS ?
R1 : NSFW JS utilise un modèle d'apprentissage automatique basé sur TensorFlow.js pour analyser les images et détecter les contenus indécents en temps réel.
Q2 : Quel est le taux de précision de NSFW JS ?
R2 : Le modèle offre une précision impressionnante de 93%, ce qui réduit considérablement les faux positifs.
Q3 : Est-ce que NSFW JS fonctionne sur le mobile ?
R3 : Oui, NSFW JS peut être intégré aussi bien sur des applications web que sur des applications mobiles, offrant une protection indétectable contre les contenus NSFW.
Q4 : Où puis-je trouver la documentation et l'aide ?
R4 : La documentation complète, ainsi que des exemples et des démonstrations, sont disponibles sur le GitHub de NSFW JS.
Comment utiliser NSFW JS
Pour utiliser NSFW JS, il suffit de l'intégrer dans votre projet en suivant les instructions fournies dans la documentation. Vous devrez inclure le script TensorFlow.js et le modèle NSFW dans votre environnement. Ensuite, vous pouvez soumettre des images pour analyse et gérer les résultats selon les besoins de votre application.





![[ai] CrawlSpider Internal Link Builder - Plugins et Extensions AI Tool Screenshot](https://aitoolly.com/cdn-cgi/image/format=auto,width=384/https://m.aitoolly.com/media/aitoolly/2024-06-24/c0f32008-2975-4200-a384-c83c95635c2a.png)